이벤트 리스너로 구글 애널리틱스 맞춤 이벤트 추적 세팅하기
마개이너에서 GA 스터디를 준비하면서 GA에서 이벤트리스너로 클릭 이벤트 세팅하기를 찾아본 적이 있었는데, 온라인에 나와있는 대부분의 이벤트 세팅 글은 전부 GTM을 활용한 내용이었다. 한국에서는 이벤트 리스너로 이벤트 세팅하는 포스팅이 거의 없어서 한번 작성해보기로 했다.
이벤트란?
먼저 GA에서의 이벤트 트래킹이란 ‘특정 동작 수행에 대한 정보를 수집하고 확인할 수 있는 콘텐츠와 사용자의 상호작용’ 이다.
이벤트를 사용해야 하는 이유는 첫 번째로 사용자가 웹사이트에 어떤 반응을 보이는지, 우리가 제공하는 콘텐츠나 서비스, 상품에 대한 반응을 온라인에서 트래킹해서 분석할 수 있기 때문이다. 또한 온라인에서 자동으로 분석되는 것과는 다르게 기획자가 별도로 원하는 트래킹 요소를 자유롭게 추적할 수 있기 때문에 온라인에서 이벤트를 세팅하고 추적하고 웹 페이지나 상품을 개선하는데 사용한다.
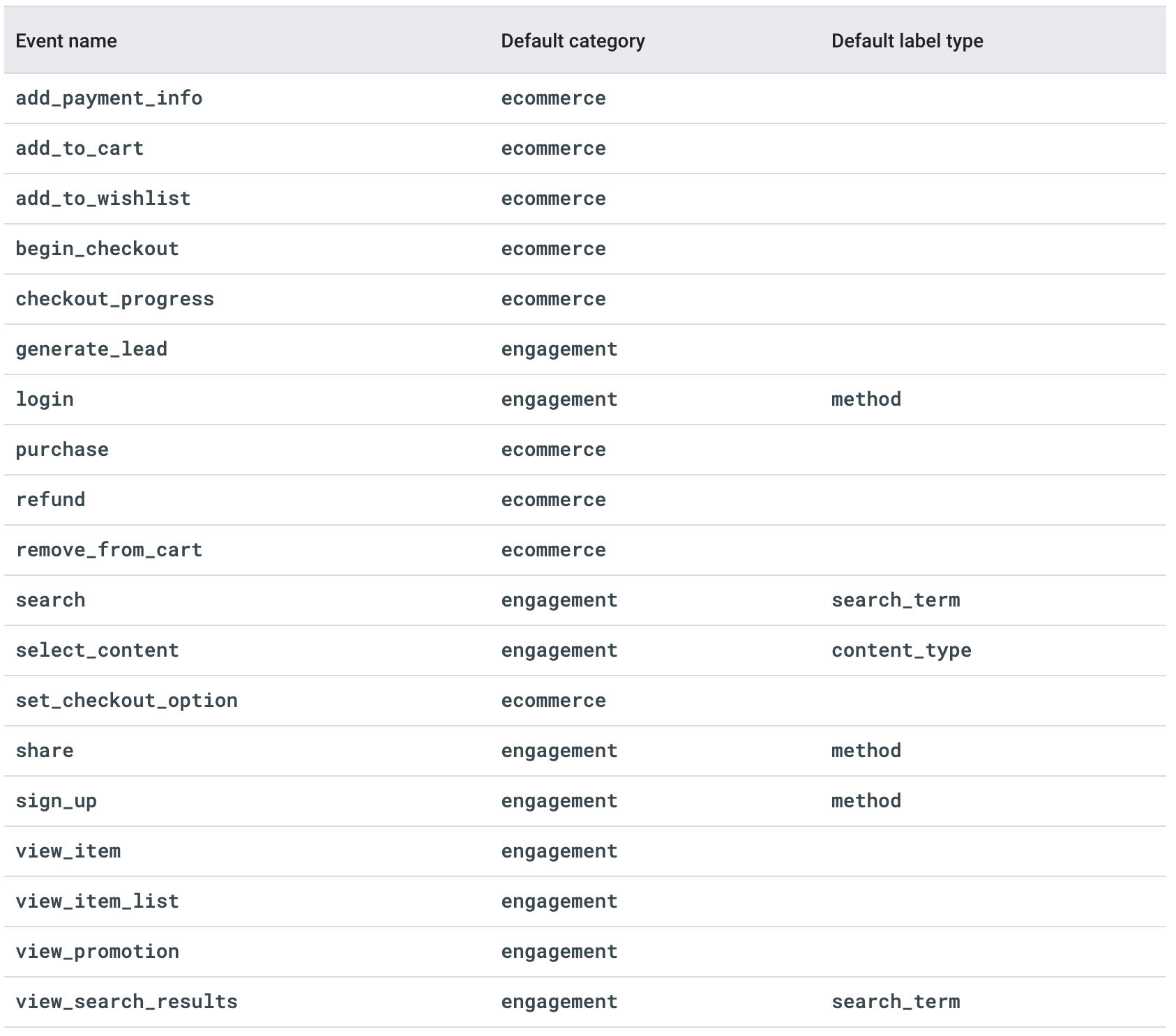
이벤트로 추적할 수 있는 사용자 행동은 정말 다양하다. 결제정보 입력, 장바구니 추가, 위시리스트 추가, 체크아웃 프로세스 시작, 로그인, 결제, 환불, 장바구니에서 삭제, 검색, 공유, 상품 확인, 상세내용 확인 등 상품에 따라 필요한 내용을 자유롭게 추가할 수 있다.
이벤트 추적 설정 가이드
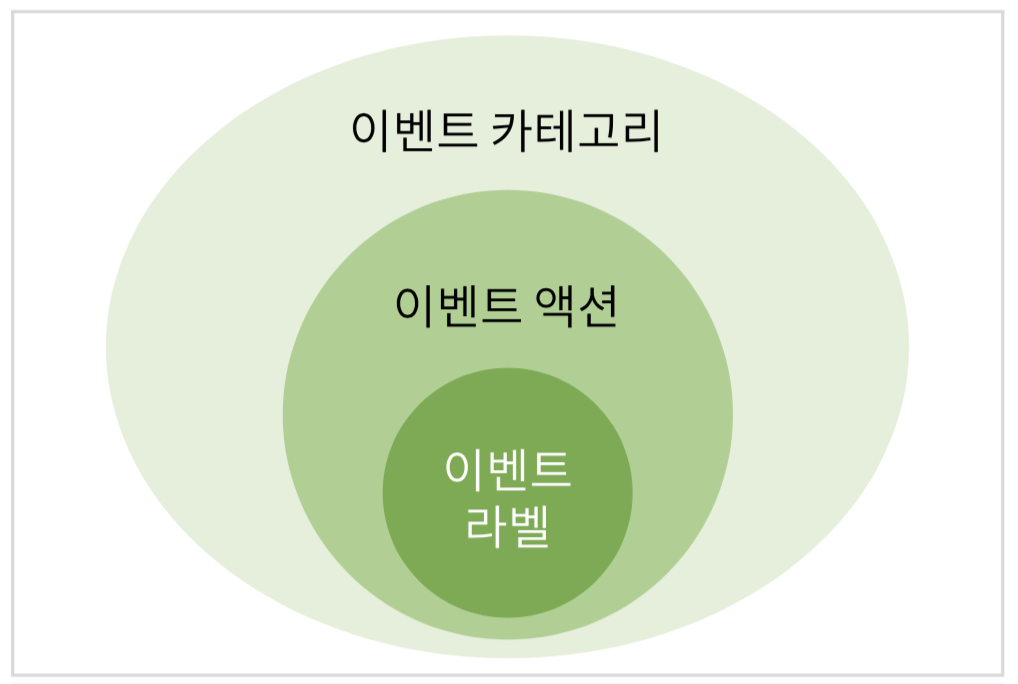
구글 애널리틱스가 이벤트를 읽어올 수 있도록 설정된 글로벌 사이트 태그가 있다. 기본적으로 카테고리, 액션, 라벨, 값 네 가지 항목으로 구성되며 쉽게 말하면 대/중/소 분류라고 이해하면 편하다.

-
카테고리는 이벤트 종류를 구분하기 위해 사용된다. 예를 들면, 회원가입 과정에서 생기는 사용자의 행동을 알고 싶다면 카테고리를 회원가입으로 설정하고 그 안에서 발생하는 액션이나 라벨을 따로 구분할 수 있다.
-
이벤트는 사용자의 동작을 서술하기 위해 사용된다. 보통 클릭을 많이 사용하는데 클릭 뿐만 아니라 음악 재생, 유튜브 재생, 다운로드 클릭, 페이지 view, 마우스오버 등을 잡을 수 있다.
-
가장 작은 단위의 라벨은 클릭의 상세 내용을 기재하는데 보통 사용된다. 재생 버튼 클릭의 라벨은 옹달샘, 산토끼 등이 될 수 있고 포스트 view 에 대한 라벨은 포스팅의 제목이 될 수 있다.
이벤트 설정하기
이벤트를 설정하는 방법은 크게 2가지가 있다. 하나는 인라인으로 html에 바로 넣는 방법이 있고 다른 하나는 이벤트 리스너를 활용해 자바스크립트로 분리해서 넣는 방법이다.
인라인으로 넣으면 직관적이고 다른 어느 요소보다 우선하여 작용되지만 html이 무거워지게되고 자바스크립트와 레이어 분리가 불가능해진다. 또한 한 이벤트에 하나의 요소만 넣을 수 있으며 결정적으로 이벤트가 무수히 많아질 때 수정이 필요하다면 각 요소를 일일이 수정해야 한다. 사이트가 가볍고 이벤트 수가 적으면 인라인이 추천된다.
반면 이벤트리스너를 활용해 넣게 되면 내장 DOM 이벤트를 활용한 다양한 요소를 추적할 수 있게 되며 html 과 레이어를 분리할 수 있다. 또한 이벤트 요소 수정 및 업데이트 반영이 쉬우며 하나의 요소에 다양한 이벤트를 세팅할 수 있다.
인라인으로 이벤트 세팅하기
인라인으로 이벤트를 세팅하는 방법은 간단하다. 원하는 행동 요소의 html 태그를 확인한 뒤 그 안에 이벤트 정보를 추가하면 된다. 클릭 이벤트를 넣는다고 하면 보통 a href 태그가 있는데, 여기에 넣으면 된다.
<a href="www.naver.com">
<span> 상세 내용 등 </span>
</a>
여기에 글로벌 사이트 태그를 넣자
<a href="www.naver.com" onclick="gtag('event', '이벤트액션', {'event_category': '이벤트카테고리','event_label': '이벤트라벨','value': 1000});">
<span> 상세 내용 등 </span>
</a>
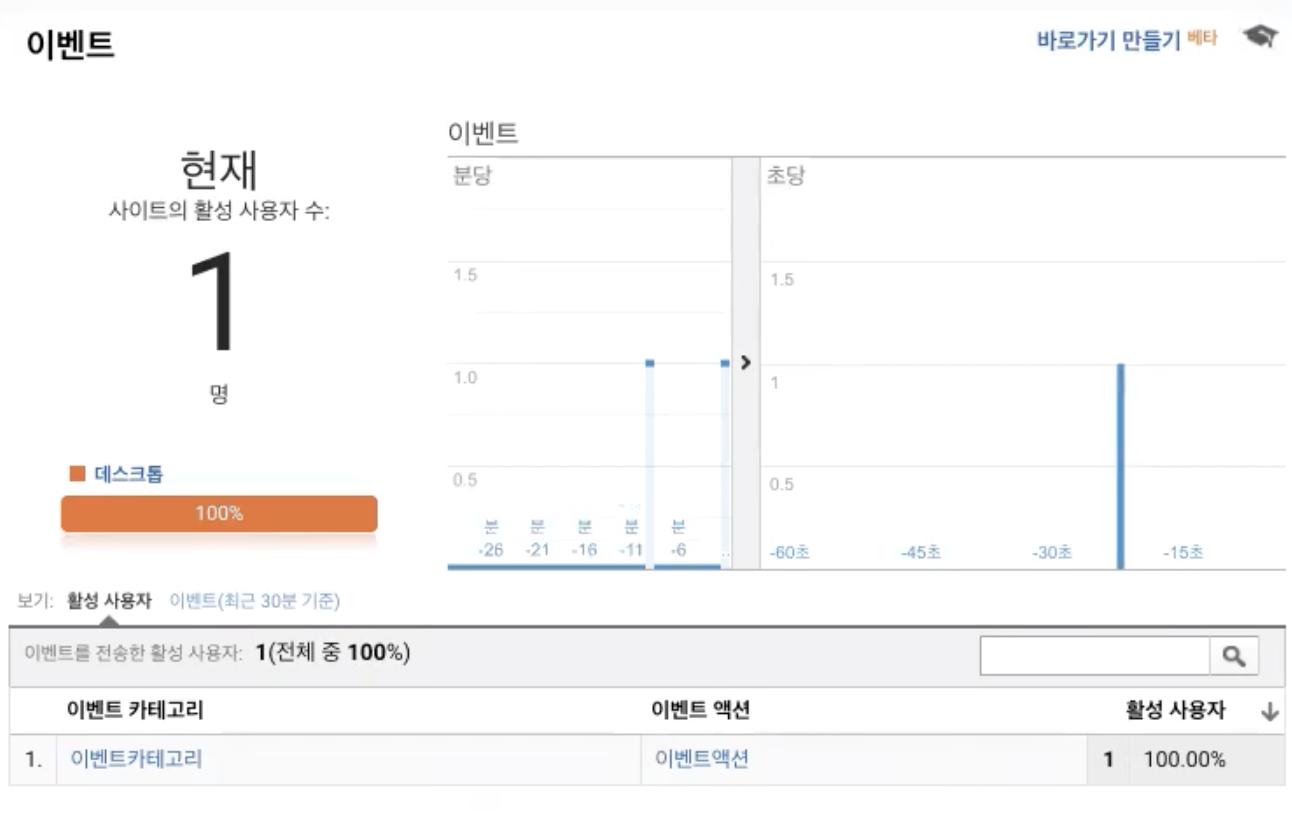
그리고 GA에서 확인해보자.

이벤트 리스너로 이벤트 세팅하기
이벤트 리스너로 이벤트를 세팅하기 위해서는 먼저 콘솔로그를 활용해 이벤트 리스너가 잘 작동하는지 확인해야 한다. 원하는 이벤트 위치에 아이디 값을 넣고, 이 아이디를 쿼리셀렉터로 잡는다.
<a href="www.naver.com" id="click-event">
<span> 상세 내용 등 </span>
</a>
<script>
var event = document.querySelector('#click-event');
event.addEventListener("click", function( ) {
console.log("clicked!");
}, false);
</script>
콘솔로그를 확인해보고 성공했다면 콘솔로그 자리에 지태그를 넣어 세팅하면 된다.
<script>
var event = document.querySelector('#click-event');
event.addEventListener("click", function( ) {
gtag('event', 'action', {
'event_category': 'category',
'event_label': 'label',
'value': 10
});
}, false);
</script>
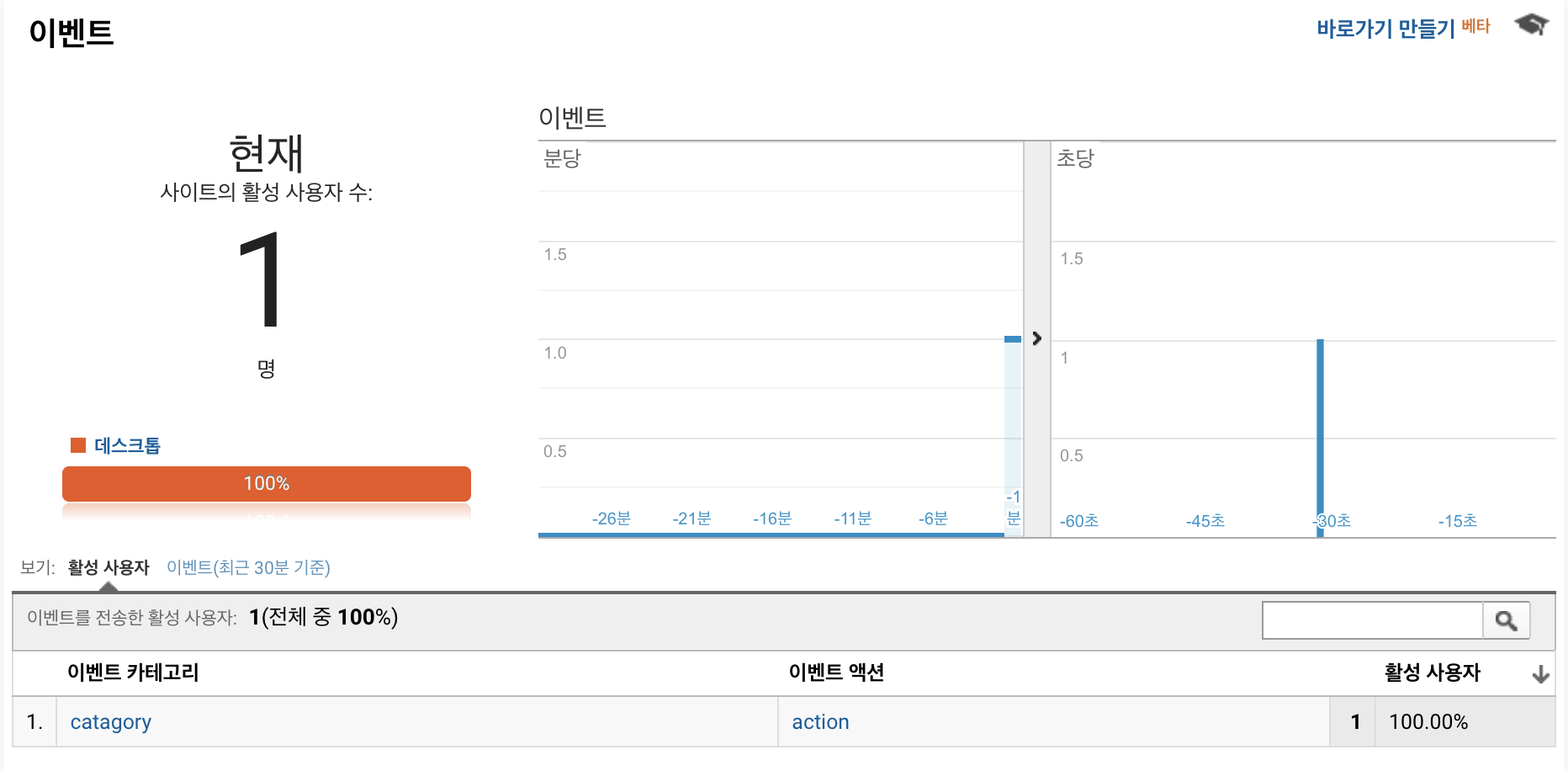
GA에서 확인하면 제대로 트래킹된다.

최근에 활용한 로드 이벤트다. 클릭 말고도 이렇게 DOM 내장 이벤트를 활용해 다양한 이벤트를 추적할 수 있다.
<script>
window.addEventListener('load',function() {
gtag('event', '보기', {
'event_category': '글',
'event_label': '이벤트 리스너로 구글 애널리틱스 맞춤 이벤트 추적 세팅하기',
'value': 10
});
}, false);
</script>
추가 활용 팁!
가끔 제대로 넣었는데도 잘 읽지 못하는지 인식이 안될 때가 있는데 그럴 때에는 구글 애널리틱스 공식 가이드에 있는 글로벌 사이트 태그를 복사해서 활용하면 된다.
https://developers.google.com/analytics/devguides/collection/gtagjs/events
여기 있는 Send events 부분을 복사해서 스크립트에 넣은 후 활용하면 대부분은 가능했다. 이 웹 페이지에 있는 내용은 공식 내용이다보니 꼼꼼히 읽어보면 이벤트에 대해 이해할 수 있다. 또한 앞서 말했던 다양한 이벤트 액션 네임이나 카테고리 등을 추천해줘서 보고 내 웹사이트 상황에 맞게 활용할 수 있다.